ده دوازده سال پیش زمانی که با اینترنت آشنا شدم کار وبلاگ نویسی خودم رو هم شروع کردم. وبلاگی داشتم برای دانلود انواع نرم افزار که از وب سایت های دیگه کپی می کردم و توی وبلاگ خودم میذاشتم. بازدیدکننده های اون وبلاگ هم دوستان و اقوامم بودن که مدام ازشون می خواستم برای دانلود نرم افزارها به وبلاگم مراجعه کنند و نظر بذارن و …
اگر شما هم وبلاگ نویسی کرده باشید حتما با واژه قالب آشنا هستید. قالب هایی بودن مخصوص وبلاگ ها که پر بود از کدهای HTML . من هیچوقت این کدهارو درک نمی کردم. تنها کاری هم که برای تغییر قالب باید انجام می دادیم کپی کردن حدودا ۱۰۰ خط کد توی قسمت قالب وبلاگ بود. با اینکه هیچ کاری نبود که بلد نباشم با کامپیوتر انجام بدم ولی هیچوقت سراغ یادگیری این موضوعات نمی رفتم. خیال می کردم خیلی دشواره که آدم بتونه این همه جملات عجیب و غریب رو حفظ کنه!

زمان می گذشت و من سایت ها و انجمن های زیادی رو راه اندازی می کردم. ولی با CMS های آماده که نیازی به دانش برنامه نویسی نداشت. همیشه هم ارتباطم با کدها در حد Copy و Paste کردن بود. حتی به خودم زحمت خوندنشون هم نمی دادم.
تا اینکه تصمیم گرفتم کمی تغییر توی زندگیم ایجاد کنم و این مباحث رو یاد بگیرم. اعتراف می کنم بعد از این ماجرا هیچ چیز برایم لذت بخش تر از خواندن و نوشتن کد نبوده. کدهایی که فکر می کردم یاد گرفتن و فهمیدنشون کار سخت و زجرآوری ست.
از اینکه شما هم تصمیم به یادگیری این مباحث گرفته اید و با من همراه شده اید بسیار خوشحالم و شک ندارم بعد از فهمیدن مفاهیم اولیه برنامه نویسی، مثل من علاقه و شوق زیادی نسبت به این حرفه پیدا خواهید کرد.
در قسمت های اول این دوره من به آموزش زبان HTML 5 خواهم پرداخت که پیش نیاز برنامه نویسی و طراحی هر وب سایتی ست.
HTML چیست ؟
قبل از هر چیز باید بدانیم HTML چیست و چرا پیش نیاز طراحی و برنامه نویسی وب به حساب می آید.
HTML مخفف Hyper Text Markup Language بوده و شاید بهترین ترجمه برای آن (زبان نشانه گذاری فوق متن) باشد.

همانطور که در مقدمه این دوره نیز ذکر کردم HTML زبان برنامه نویسی نیست و شما از آن فقط برای مشخص کردن اِلمان ها و نوشتن متن های وب سایت استفاده خواهید کرد. ولی باید این را بدانید که در نهایت از هر زبانی که برای برنامه نویسی وب سایتتان استفاده کنید ( مانند PHP ) در سمت سرور به HTML تبدیل میگردد تا برای مرورگرها قابل درک و نمایش باشد.
حال به این مباحث در جلسات آینده بیشتر خواهیم پرداخت. فعلا تمرکزمان را روی یادگیری HTML خواهیم گذاشت.
برای طراحی صفحات HTML شما نیاز به هیچ نرم افزار خاصی ندارید. کافیست ویرایشگر متن سیستم عامل خود را باز کرده و شروع به نوشتن کنید. در نهایت کافیست فایل را با پسوند .html ذخیره کنید.

من هم برای شروع همین کار را کردم. در واقع برای برنامه نویسی نرم افزارهای مخصوصی وجود دارد، ولی این نرم افزارها به علت قابلیت Auto Complete (کامل کردن خودکار کد) باعث می شوند در شروع کار مغز ما تنبل شده و ساختار کلی نوشتن کدهارا فرا نگیرد.
پس برای شروع ویرایشگر متن سیستم عامل خود (در ویندوز : Notepad) را باز کرده و یک فایل با پسوند .html ذخیره کنید.
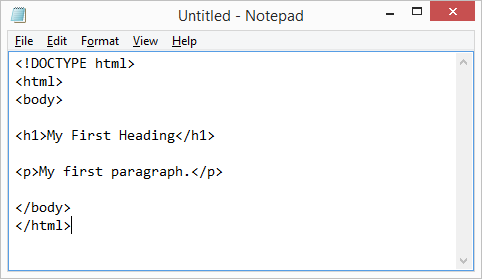
حال در همین فایل شروع به نوشتن این کد ها کنید. (آن هارا کپی نکنید) !
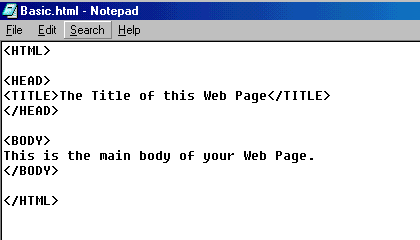
هر فایل HTML دارای ساختار مشخص و از پیش تعیین شده ای ایست که آن را توضیح می دهم.
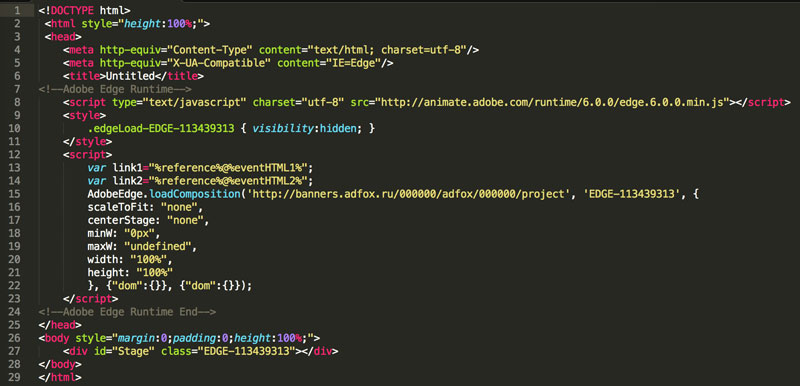
در خط اول ما متنی داریم که در HTML به آن تگ می گوییم. این تگ به مروگر می فهماند که این فایل یک HTML از نوع HTML 5 می باشد که آخرین نسخه HTML است. بدون نوشتن این خط نیز مرورگرهای جدید متوجه HTML 5 بودن آن می شوند ولی بهتر است برای اجرای بدون مشکل در مرورگرهای قدیمی این خط کد را بنویسیم.
همان طور که می بینید هر تگ با > شروع می شود و در واقع نام تگ و پارامترها یا در واقع Attribute های هر تگ HTML درون آن نوشته شده و با < بسته می شود. ولی این نوع تگ ها در HTML تگ هایی هستند که درونشان هیچ فرزندی قرار نمی گیرد. در رابطه با والد و فرزند یا ( Child – Parrent ) در HTML توضیح خواهم داد. فقط این را بدانید که اکثر تگ های در HTML قابلیت این را دارند که تگ های دیگری را درون خودشان به عنوان فرزند یا Child داشته باشند.
خط بعد که شروع تگ HTML ماست به این صورت است :
<html>
در واقع این تگ به این صورت نوشته می شود :
<html></html>
و تگ های بعدی به ترتیب در بین آن . به این معنی که برای باز کردن هر تگ در HTML آن را باز کرده و پس از نوشتن کدهای دیگر در آن تگ را می بندیم . در اینجا تگ های head و body فرزندان html هستند. شاید بپرسید پس تکلیف title و h1 چه می شود! بله درست حدس زدید. این تگ ها نوه html یا در واقع نسل دو تگ html ما محسوب می شوند. زیرا هر کدام فرزند تگ head و تگ body هستند .
شاید تا اینجا برایتان نام تگ ها جالب باشد. head و body ! سر و بدن ! به دقت به این تصویر نگاه کنید :

در تگ head هر فایل HTML در واقع تنظیمات و چیزهایی قرار داده می شود که قابل نمایش در مرورگر ما نیست. هر چه را در مرورگر می بینیم در تگ body قرار می گیرد.
حال فایل html خود را ذخیره کنید و آن را با مرورگر خود باز کنید. تبریک! شما اولین وب سایت خودتان را نوشتید.
در این سایت چه می بینید؟ یک Hello World بزرگ! در واقع از این به بعد یادگیری هر زبان رو با همین جمله آغاز خواهیم کرد.
در قسمت tab مرورگتان نیز کلمه Document را می بینید. سعی کنید این دو کلمه را تغییر داده و با مجددا فایل را باز کنید.
جالب است نه؟ تگ h1 که نوشته ایم به عنوان header یا تیتر به کار می رود. هر چه این تگ عدد کوچکتری (بین ۱ تا ۶) داشته باشد سایز آن بزرگتر خواهد بود. آن را هم تغییر دهید و یا کپی کنید و در خط های بعدی تگ های مختلفی بنویسید.
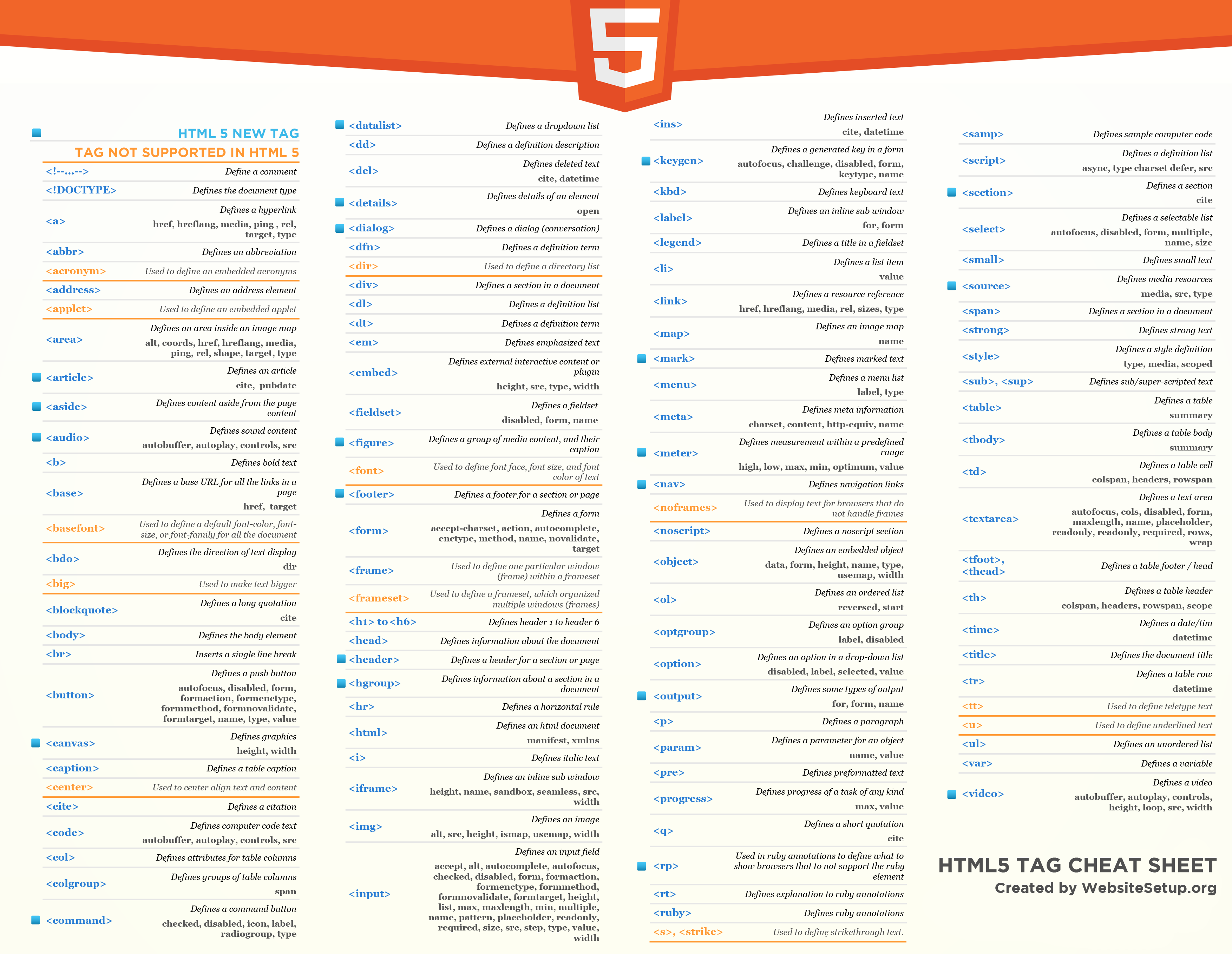
در این تصویر تمامی تگ های مورد استفاده در HTML را میبینید. برای نمایش کامل آن را ذخیره کنید.
پیشنهاد میکنم این تگ ها را نوشته و آن ها را هم تست کنید. البته اکثر آن ها چیزی برای نمایش ندارند.
در جلسه بعدی ویدئویی منتشر کرده و تمامی تگ هارا برایتان توضیح خواهم داد.
ولی قبل از آن نوشتن تگ های HTML را به خوبی تمرین کنید. چون بعد از آن از ویرایشگر متن خارج شده و از ویرایشگر کد استفاده خواهیم کرد.
تا جلسه بعد خدانگهدار.










بسیار عالی
متشکرم.